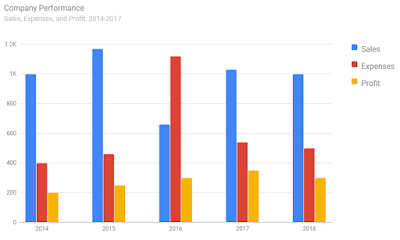
The below column chart represents the company performance in the last five years. Representing years on the x-axis and performance count on the y-axis.
Here is the sample code
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses', 'Profit'],
['2014', 1000, 400, 200],
['2015', 1170, 460, 250],
['2016', 660, 1120, 300],
['2017', 1030, 540, 350],
['2018', 1000, 500, 300]
]);
var options = {
chart: {
title: 'Company Performance',
subtitle: 'Sales, Expenses, and Profit: 2014-2017',
}
};
var chart = new google.charts.Bar(document.getElementById('columnchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>
</head>
<body>
<div id="columnchart_material" style="width: 800px; height: 500px;"></div>
</body>
</html>
Add these lines to your options variable
1. For 3D model pie chart.
is3D: true,
1. For 3D model pie chart.
is3D: true,
2. Adding background to pie chart
backgroundColor: 'skyblue',
backgroundColor: 'skyblue',
3. Change title text color and size
titleTextStyle: { color: 'red', fontSize:16},
titleTextStyle: { color: 'red', fontSize:16},
4. Change colors of column bars
colors: ['#e0440e', '#e6693e', '#ec8f6e'],
colors: ['#e0440e', '#e6693e', '#ec8f6e'],
5. Change bar width
bar: {groupWidth: '50%'},
Result


No comments:
Post a Comment